9.1. Creating timelines
The page timeline
The page timeline appears in the bottom flap when the page is selected. It consists of a slider and list of the frames on the page. It looks like this:
This screenshot shows a page with two frames on it. The slider can be dragged back and forth, which will show what the page looks like at that point in time.
You can set the resolution of the timeline with the controls in the bottom left of the timeline interface; it's currently set to 50 ms, but you can change the resolution from 10 ms to 10 seconds. (A millisecond is 1/1000 of a second. Using units like milliseconds can be useful for positioning events precisely.)
You can adjust frames' visibility and position over time by dragging the slider to the point in time at which you wish a change to happen, then moving the frame or changing its visibility. If you move the slider to 0:10, then move a frame from the upper left corner to the lower right corner, when the timeline is played back, the frame will move from the upper left corner to the lower right corner at 0:10.
You can also use the page timeline to change visibility: a frame can be made to appear from 0:00-0:10, then disappear, then reappear at 0:20. To do this, move the slider to 0:10. Then select the frame you want to hide; open the frame's appearance HUD:
Uncheck the checkbox that says Visibility. Then move the slider on the timeline to 0:20; turn Visibility back on. When the timeline is played back, the frame will disappear from 0:10 to 0:20.
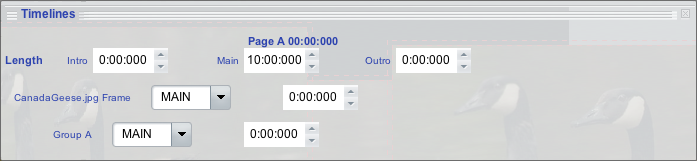
You can set the length of the page timeline by clicking the page's timeline halo to open the page's timeline HUD. The page timeline HUD might look like this:
The most importing setting is the number under Main: this is the length of the looping part of the timeline. By default this is set to ten minutes. You can increase or decrease this number to change the amount of time in the main loop. Adding values to the Intro or Outro fields will add time before or after the timeline's main loop. If these numbers are very high, for example, the timeline's loop might not play.
At the top of the page timeline HUD, after the name of the page, is the current position of the slider. In the image above, the slider is at 00:00:00. Every frame on the page is also listed in the page timeline HUD. Beside each of their names is a drop-down menu which lists which part of the timeline will play and how long that section of the timeline is. As you drag the slider in the timeline interface back and forth, this number will change, showing where in the individual frame's timeline it is. If you edit these numbers or choose something else from the drop-down menu, you can change what the frame is doing at that moment in the page's master timeline.
Here's an example of how this might work. You might have a frame on a page which has a timeline duration of 2 seconds; at 1 second, it turns its visibility off, so that it slowly blinks. By default, this frame's timeline loops, so that the frame will turn itself off and on every second. Now, let's set the length of the page to 30 seconds, by changing the value in Main in the page's timeline HUD. The page's timeline will now loop every 30 seconds; so there's a loop inside a loop. If we then drag the slider to 10 seconds and change the text frame from Main to Off in its drop-down menu in the page's timeline HUD, when we play the page the frame will blink for the first 10 seconds, then disappear for the next 20 seconds, at which point the frame will loop again.
The frame timeline
Each frame's timeline appears in the bottom flap when the frame is selected. Frames have frame channels, which appear below the slider. There are three kinds of frame channels in Sophie 2.1: visibility, location, and media state.
- The visibility channel is present for all kinds of frames. It specifies whether the frame is visible or not. When the frame is visible, the channel is white; when it is not, the channel is black. To set visibility, move the playhead to the desired position, open the frame's frame appearance HUD and check or uncheck the Visibility checkbox. The state of the visibility will changed at that moment of the timeline.
- The frame position channel is present for all kinds of frames. It is used for changing the frame's position during timeline playback. The horizontal position is represented by a red line and the vertical by a blue one. Changes in position are represented by black vertical lines in this channel.
- The media state channel is present for audio and video frames. It is used for setting up media to play, pause, or stop media via the timeline. The diagonal red line presents the media position. To start media playing, move the slider to the point in time at which you want the media to start playing. Then click the play button on the media. Move the timeline's slider to the point in time at which you want the media to stop, and click the stop button on the media. Changes in media state are represented by vertical lines in this channel.
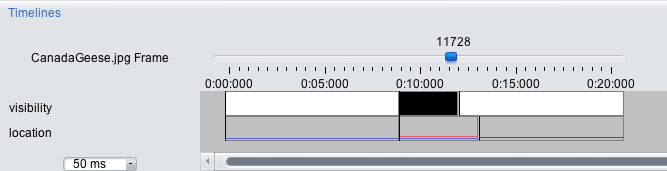
Here is a frame timeline showing changes in both visibility and location:

This frame has a relatively short activation time, 20 seconds. Here, the frame starts visible (the white section at the start of the visibility channel); then it becomes invisible (the black section in the middle); and finally it becomes visible again. Vertical bars in the location channel signify changes in position: here, the frame moves somewhere else on the page at 10 seconds, then moves again around 13 seconds. Changes in position are independent of changes in visibility.
Intro, main and outro
Each timeline consists of three parts: the intro section, the main section, and the outro section. Their length may be edited in the timeline HUD of the selected object. By default, the intro section is played when the item is shown; then the main section plays (which can be looped); and before hiding (or after a main part which is not looped), the outro section plays. By default, intro and outro have lengths of 0 and are synchronized with the page timeline.

In the future, intros and outros may be used for effects, like fading frames in or out. That's not implemented yet, so right now intros and outros are mostly useful for stopping loops on timelines.