| Version 5 (modified by todor, 16 years ago) (diff) |
|---|
Analysis
(Give as much as possible of the needed information for designing and implementing the task in the following sections.)
Overview
The purpose of this task is to give the user possibility to add frames with embedded browser content, that gives the opportunity to embed certain website in frame of the book.
Task requirements
- Because the browser frame is actually a new kind of frame new entry in the insert menu must be created for it.
- The browser content must appear inside the created frame
- most of the frames are going to be smaller than the browser content, so a scrollbars must appear when this is necessary.
- a status bar for the page must be displayed in the bottom of the frame
- (optional) a possibility to turn on/off the status bar is a good idea
- When the browser frame is active it must behave just like a browser
- the scroll of the mouse must be recognizable, and result in navigation through the browser content
- on right click same options as on the system browser must be provided (e.g. refresh, encoding, print, etc.)
Task result
The result of this task must be a source code.
Implementation idea
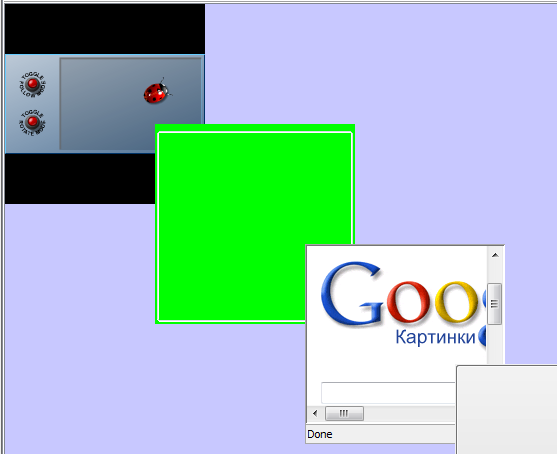
- This is a sample picture of how should browser frame must look like (the 3rd frame with google in it).
- http://djproject.sourceforge.net/ns/DJNativeSwingDemo.jnlp
- you can look at Additional Features -> Constraint Visibility
Related
How to demo
Create a browser frame, navigate through it, and try doing other things, that are possible when opening this page with your browser.
Design
(Describe your design here.)
Implementation
(Describe and link the implementation results here (from the wiki or the repository).)
Testing
(Place the testing results here.)
Comments
(Write comments for this or later revisions here.)
Attachments
- content.png (25.9 KB) - added by todor 16 years ago.