| Version 6 (modified by dido, 16 years ago) (diff) |
|---|
Analysis
Overview
The goal of this task is to create basic stuff needed for the Sophie2 Server. Server is moving to much more clear usage of MVC pattern.
Task requirements
- Create design for all actions that need to be implemented using HttpRequestHandler interface. This will be our controllers.
- We'll need a site map for the server pages.
- Whole business logic MUST be removed from JSP files. Maybe we will rewrite them entirely.
- Provide helper classes that will allow jsp pages to be written without scriptlets which are extremely hard to maintain.
- Provide simple tag library which will allow composition of different jsp in a whole page. For example navigation bar and navigation items,
skeleton tag for (header,navigation,content,footer).
- Basic Guidelines for testing handlers and jsp.
Task result
Source code, Site Map, Handlers Diagram
Implementation idea
- Create components using jsp:include tag for site skeleton.
- Create ELResolver which will support ProLib objects and properties. This will allow to exclude scriptlets entirely, and write jspx pages - valid xml java server pages.
- Create a jsp template page from which to copy-paste every new jsp needed for new functionality.
- Research how to integrate Selenium or/and other open source non-gpl testing frameworks which will allow us to create functional tests for jsp pages.
Related
S2S_WEB_COMMONS_R1
S2S_WEB_BOOK_MANIPULATION_R1?
S2S_WEB_BOOK_ACCESS_R0?
S2S_WEB_BOOK_MANAGEMENT_R0
S2S_WEB_COMMENTS_PAGE_R0?
S2S_WEB_RESOURCE_VERSIONING_R0?
S2S_WEB_RESOURCE_SECURITY_R0?
S2S_WEB_USER_RELATED_R1?
S2S_WEB_INOFRMATIVE_R0?
S2S_WEB_HELP_RESOURCES_R0
S2S_WEB_HOME_R0
S2S_WEB_SEARCH_R0
How to demo
- Show the new server, walk trough different sections
Design
==Site map== There will be several sections introduced in this revision
- Home
- About
- Server info
- Browse resources
- Resource detail view
- Login
- Register
- Forgotten password
- Edit profile
They are few common elements via different section of the server
- Header - contain Logo(link to home page), search field, account management fields and navigation
- Account management fields have 2 states
- for logged users - allows them to logout and manage their details, as well as provide them
- for non logged users - they should actually be logged as anonymous users, provide them with login, and forgot password functionality
- Account management fields have 2 states
- Footer
- contains server logo
- links to
- Sophie 2.0 community site
- University of Southern California
- The Andrew W. Mellon Foundation
- Astea Solutions AD
- Open popup with terms and conditions information
- NOTE: No mater the drafts the footer will be always on the bottom of the content even if it doesn't reach the bottom of the page
Here are some drafts of what the new look and feel of s2s could look like:
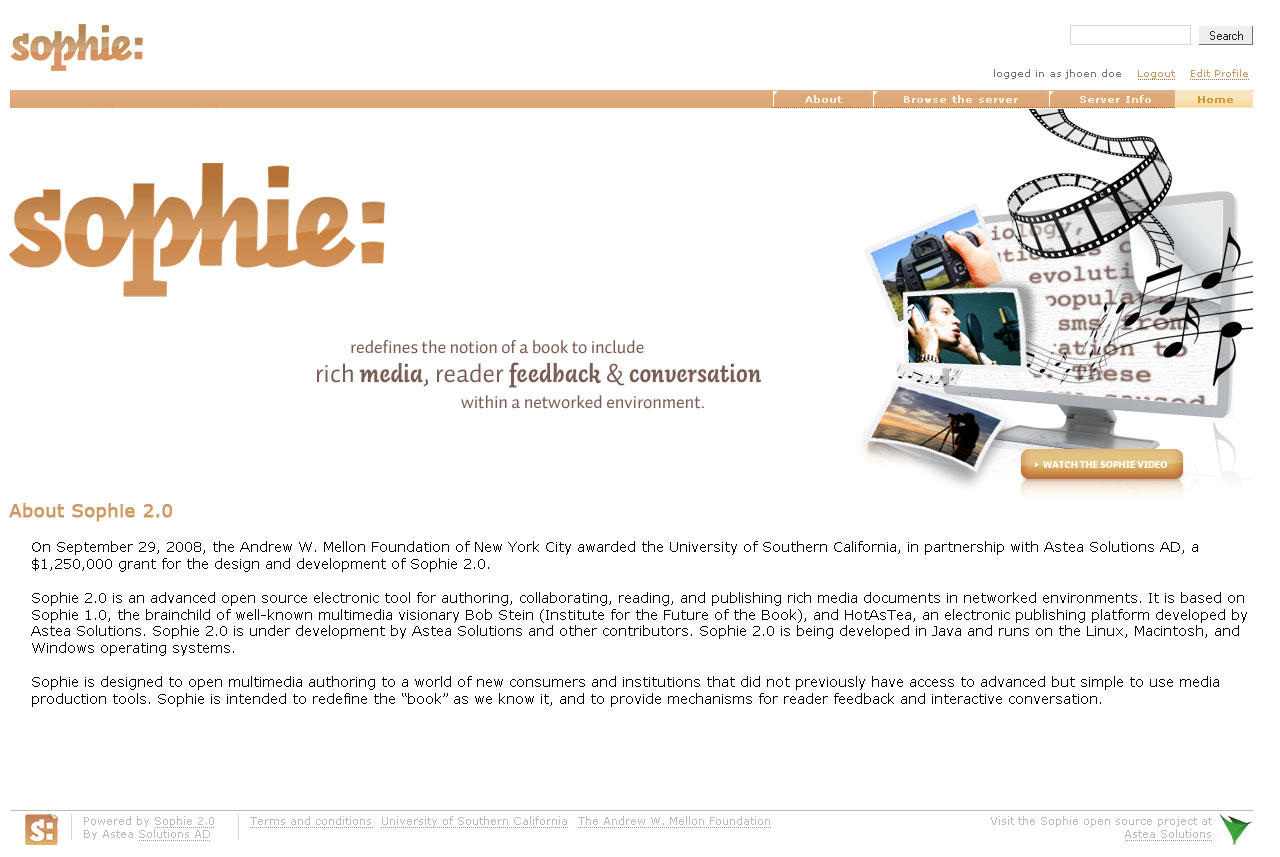
- Home page
- Login section
- the forgot password, register and edit profile sections should be developed in the same manner.
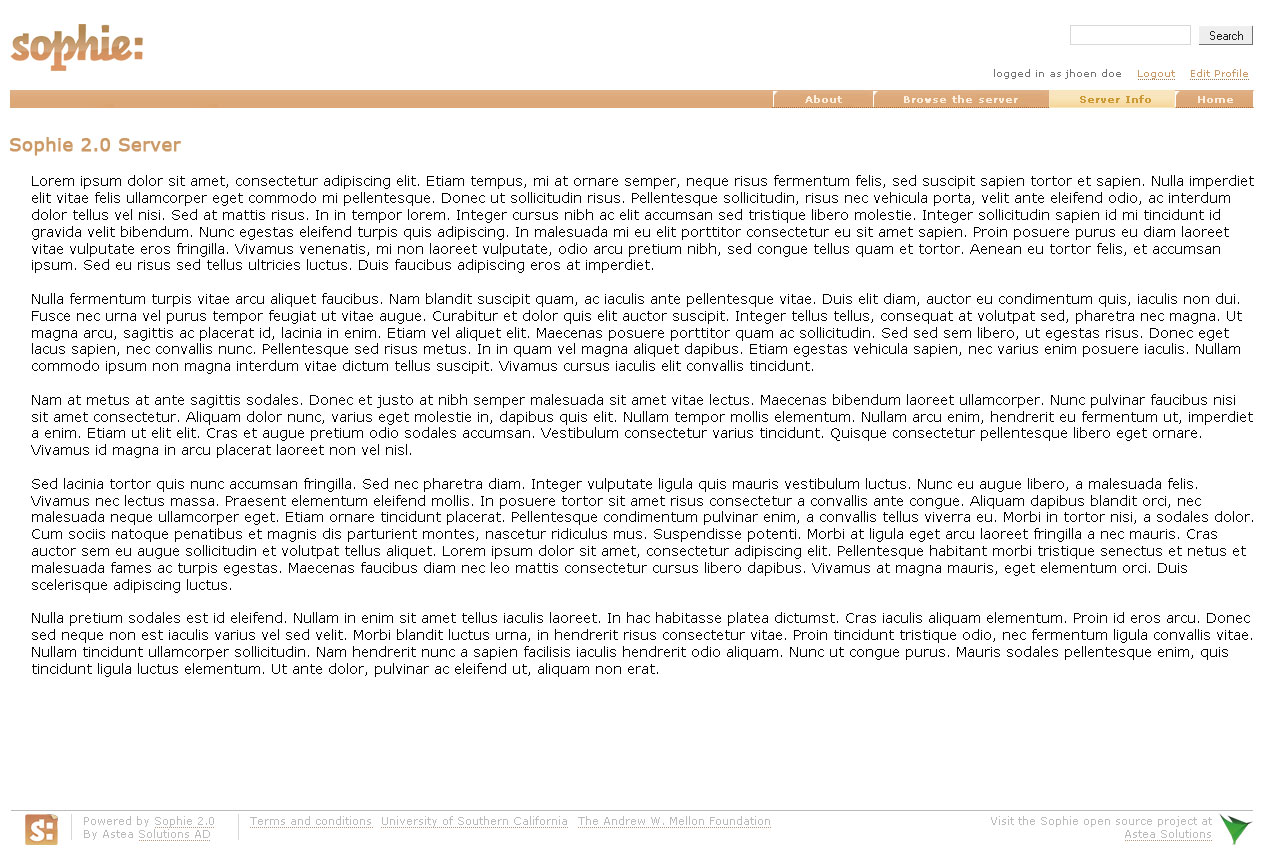
- Server info and About page should share the same structure
- In manner of reducing the sections Browse section will represent the search results as well
- In this section we'll have 2 main parts - filters and results.
- The filters part could be in 2 states.
- collapsed - contain only the label. Pressing the label send this component in expanded state
- expanded state - provide the functionality to add(via combo box) or remove(via button on the right side of the filter) filters(the filters themselves will be provided in next revision of this task or in more appropriate one) as well as editing filter parameters.
- When the user press browse for first time the filters part will be collapsed and empty
- Results part for this revision will contain only summery of the resource
- This will be represented via path that contains all parents of the resource and ends with his name
- The entire row will be link to that resource.
- The filters part could be in 2 states.
- Below are two drafts representing collapsed and expand state of filters as well as search(browse) results
- In this section we'll have 2 main parts - filters and results.
Implementation
(Describe and link the implementation results here (from the wiki or the repository).)
Testing
(Place the testing results here.)
Comments
- Site map as well as wire frames for the server will be part of the design
- Inside the provided drafts in the footer 'By Astea Solutions AD' only 'Solutions AD' is underlined. Instead of this the entire name of the company should be link, and there for - to be underlined.
Attachments
- s2s_about.jpg (317.2 KB) - added by dido 16 years ago.
- s2s_browse.jpg (75.1 KB) - added by dido 16 years ago.
- s2s_browse_filters_expand.jpg (81.7 KB) - added by dido 16 years ago.
- s2s_home_logged.jpg (173.6 KB) - added by dido 16 years ago.
- s2s_login.jpg (42.4 KB) - added by dido 16 years ago.
- s2s_server_info.jpg (317.2 KB) - added by dido 16 years ago.
- handlers.png (116.0 KB) - added by tsachev 16 years ago.