| Version 41 (modified by deyan, 16 years ago) (diff) |
|---|
Table of Contents
0. Structure of this document
- The stucture is not final
- Under each object with bullets may be listed sub-objects, Description, Interaction and Graphics Design. For each of these there may be more than one bullet.
- Tags - tags are used for outlining a group that should leave feedback on specific question. This tag may be:
- [shift] for people from ShiftGlobal
- [dev] for developers
- [devid] for a specific developer
- Priorities - a tag with a digit 0-9. 9 means highest priority.
1. Aspects of the Sophie UI
1.1. Graphic look & feel (general)
I think the graphic look is generally good & we like it. The gray windows and blue details look nice.

1.2. Interactions (general)
Basic questions that need to be worked out:
- [dev]Drag and drop interaction can be found here GlobalSpecification/DragNDrop. Currently it is being refactored. Groups with elements (objects) that behave the same will be introduced in order to be able to describe each element behaviour and to have consistancy.
- [shift][dev]Number of halos on frames: ideally, there would be a balance between easily accessible functionality & less potential for confusion.
1.3. Common elements
- Flaps
- For organizing the functionalities, we will use flaps. Flaps are parts of the layout.
- Currently considered are the left and the right flap. Bottom flap is proposed for timeline editing.
- I think we're in basic agreement that things used to create books (resources, frames, etc) appear in the right flap, while things related to the structure of the book (page thumbnails, list of books) appear on the left side.
- We should hammer down exactly what the tabs are and what they are for - Sophie 1 had tabs with the vague names "tools", "library", "resources" which proved to be confusing.
- Flaps contain palettes.
- [shift]Graphics Design
- Palettes
- Palettes look like windows and are attached to tabs.
- [milo] - Detaching palettes and/or moving them to other tabs.
- Controls
- List - a lot of palettes in Sophie contain list control. List contains list items. List items are selectable and draggable.
- [shift]Grapics Design
- List items - we should have several types of them - Text, text with icon, thumbnail with text
- [shift]Interaction Design
- List items - will all of them be draggable? For example, the plugin configuration palette, list items should not be dragged to the page work area. How should we show this to the user?
- Examples of list palettes
- Page Preview palette - Shows thumbnails of the pages. List items are draggable. Do we need text (page number) in the list? The idea about showing that the page has flow frames is great, but does not cover all the cases (the frame can be chained with another frame on previous page for example). There should be one row for each page thumbnail.
- Configuration palette - Presents plugins as a list with buttons for configuration and about box. Can be with icons for each plugin. What size?
- Embedded Books Palette - shows books, that are embedded in this book.
- Opened Books Palette - shows currently opened books.
- [shift]Grapics Design
- [shift]Buttons - How will we approach buttons? We can do them inside the list (for list palettes), but it won't allow multiple selection manipulation, or we should think of good way to do it. See attached images attachment:ListPalette.png attachment:ListPalette2.png
- Meta - meta palettes will be used for displaying text and other information. Meta palettes should contain editable and non-editable fields.
- List - a lot of palettes in Sophie contain list control. List contains list items. List items are selectable and draggable.
- Graphics Design - we currently have a realization of the palettes, see attached image
- Menus
- Menus hold functionalities that cannot be triggered elsewhere, functionalities that can be accessed only by mouse (drag and drop) or keyboard shortcuts.
- Menu items can only be clicked.
- [shift]Graphics Design - we can use the operating system menu styles, but it may be inconsistant with the look and feel of the application. Windows users may feel more comfortable (not sure about Mac users). We can also use icons and text for the menu items. Currently existing menu items are listed here
- Halos and HUDs - Halos are little icons that trigger different functionality. Currently considered are two types of halos
- [dev]Clickable halos - most of the halos are clickable. The behavior that is currently accepted is that clickable halos invoke HUDs. What about delete frame halo?
- [dev]Draggable halos - halos that should be clicked on and dragged to trigger their functionality. Currently considered are Move, Resize and Rotate halos. Their functionality is overlapped with the position halo and HUD. Is the idea of having 8 points for resize of frames good? What about the move halo? Can we say that draggable halos will be one color, green for example?
- [shift]Graphics Design
- We need to show somehow hint the user which halos are draggable and which are clickable.
- One thing that would be extremely useful would be easily understood icons for the halos. These were vague at best in Sophie 1; this could be improved tremendously. This is connected to the arrangement of what's in each HUD; we can't have clear icons for halos if the HUDs contain a large variety of functionality.
- Floating dialogues
- Some functionality in Sophie 2 is going to be in floating dialogue boxes - when the user presses control/command-F, for example, a window will pop up asking what you want to search for, like in other applications. This isn't how this was done in Sophie 1 (that was in the palettes); it would be useful to see how this could look.
- Tooltips
- Graphics and Interaction design - tooltips appear when mouse is over an element for fixed amount of time and disappear on mouse leave.
1.4. Specific functionalities
- [shift]Timelines
- Interaction and Graphics Design - The way timelines were done in Sophie 1 wasn't wonderful and could probably be reworked. One issue: in Sophie 1, every frame on a page had a timeline halo that was dragged to the timeline to move the frame to the timeline. (The frame itself wasn't dragged because the author presumably had positioned the frame on the page first.) This got the job done but it was confusing: most of the other halos did not behave in this way.
- [shift]Embedded books
- The way embedded books were handled in Sophie 1 - particularly the editing of embedded books - was confusing and needs to be rethought. (This has not been implemented in Sophie 2 yet.)
- [milo]Graphics Design
- Interaction Design - The main issue here is the problem of focus: you can have two books on the screen at once. In the Sophie 1 design, there was confusion because it wasn't clear what the status bar controls referred to (almost always the parent book, I think) and what the content of the palettes referred to (usually the selected book). [dev]We could probably darken the parent book when an embedded book is selected to show which one can be edited in the moment.
- [shift]Templates
- The idea of page templates is confusing to a lot of people; a way to implement this that would be quickly understandable would be fantastic. In Sophie 1, users ended up having to spend a lot of time in the page structure palette figuring out which elements on the page were part of the page template
- [dev]Explanation of templates in Sophie 2
- Reader Application
- The author application contains reading functionality; the UI of this shouldn't be too different from the authoring UI. The reader application, however, needs to have its UI thought through more carefully: many of the people using Reader won't have used Sophie previously. Because it's their first introduction, it needs to be easy to use; it should also be inviting.
(If we're planning on having Reader work in a browser as an applet, does all reader functionality need to be confined to a single window?)
1.5. UI Structure
Layout tree
- VlEngine
- AppMainWindow
- Description Application main window contains all of the layout elements and book windows.
- Graphic Design

- Interaction Design Main window has standard OS controls for minimize, maximize and restore. Dialogs that are currently considered block the Application window disallowing interactions with it. Main window is drop target for Drag and drop (See InteractionAndGraphicsDesign/DragNDrop)
- Description Application main window contains all of the layout elements and book windows.
- LeftFlap
- Description The left flap is generally concerned with the structure of the book. In the left flap the use can find a list of open books, thumbnails of all the pages in his current book, and a list of the timelines in the current book. This flap should contain non-editing palettes in order to be used in the Reader app too.
- Graphics Design

- Interactions Design
- ConfigTab
- Description
- Graphics Design
- PluginsPalette
- PluginAboutPalette
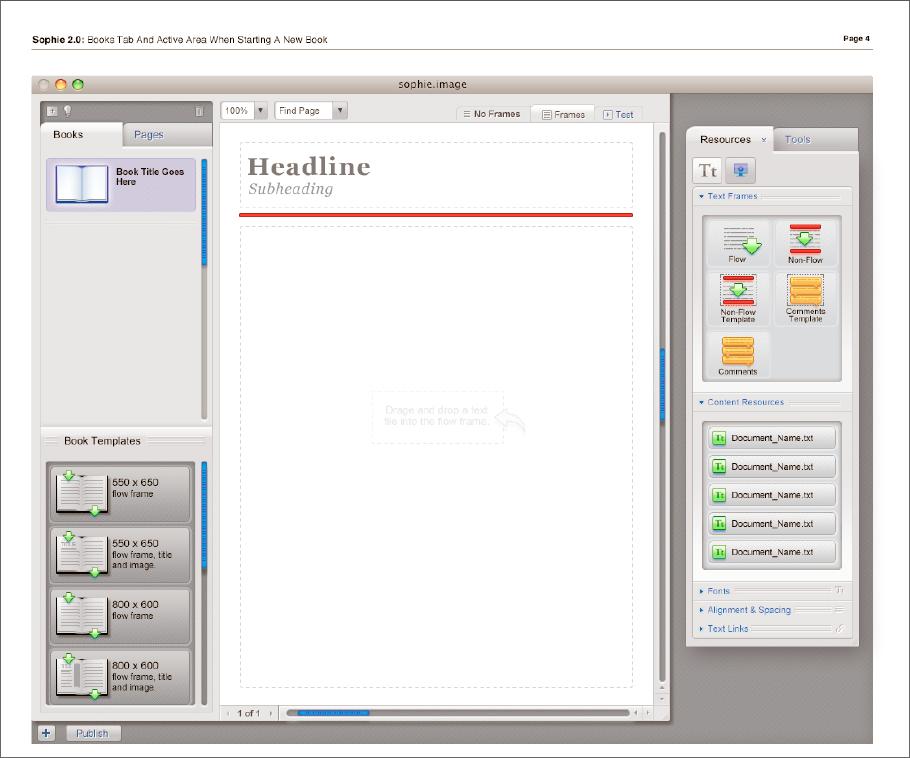
- BooksTab
- PagesTab
- Description - The pages tab contains palettes that have to do with pages in a Sophie books: the page preview palette and the page structure palette. The page structure palette is minimized by default to just its title bar.
- PagePreviewPalette
- Description The page preview palette shows thumbnails of all the pages in the book.
- Graphic Design
 The page preview palette should show the page in thumbnail; the thumbnail should be resizable. Each page should also have a page number next to it.
The page preview palette should show the page in thumbnail; the thumbnail should be resizable. Each page should also have a page number next to it.
- [5][shift]Interaction Design Clicking on a page selects that page and goes to that page in the book. In Sophie 1, page templates were dragged from the page template palette to the pages to apply page templates; if pages were multiply selected, dragging a page template to one of the selected pages will apply the page template to all selected pages. Pages could be inclusively selected by shift-clicking, or multiply selected by control-clicking. In Sophie 1, new pages were added to the book by dragging a page template between existing pages or before the first page or after the last page. This could be done in a different way.
- Description The page preview palette shows thumbnails of all the pages in the book.
- AppMainWindow
- PageStructurePalette
- Description - The page structure palette shows the user a list of all the objects on his current page. When he selects something on the page it is selected in the page structure palette’s list, and vice versa.
- Graphics Design ? Since we don't have clear concept on this one, here is presented the Sophie 1 look of the page structure palette

- ToolsTab
- Description - Tools tab presents search, replace and spellcheck functionalities.
- SearchPalette
- Description - The search & replace palette lets the user search for words or phrases in the text fields of his book and replace them. Enter a phrase to search for and one to replace it with; click Replace to replace the first result, or All to replace all occurrences.
- SpellcheckPalette
- Description - The spellchecker palette allows to spellcheck the book from the current flow. To start it, click in a flow and press the Next button.
- TimelinesTab
- AnnotationsTab
- Graphics Design
- HighlightsPalette
- StickiesPalette
- AudioAnnotationsPalette
- AppDocumentsDesktop
- BookDesktop - The Book Desktop is a kind of book that is inside the workspace. It can contain different resources that can be used in other opened books.
- BookDocumentWindow
- Description Book Document Window is responsible for displaying a single book. This exists in Author App only. At the bottom of the window is located the book panel.
- Graphic Design

- Interaction Design Book Window has standard window controls and behavior. Scrollbars appear when they are needed. Scrolling may be done via mouse middle click.
- AuthorPageWorkArea
- SimpleSceneVisual
- FrameMoveHaloMenu
- FrameMoveButton
- SimpleSceneVisual
- ReaderPageWorkArea
- SimpleSceneVisual
- FrameMoveHaloMenu
- FrameMoveButton
- SimpleSceneVisual
- BookBottomPanel
- Description Book bottom panel is currently considered to be at the bottom of the book window. It may contain different controls depending on installed plugins. Default controls are listed below.
- Graphic Design

- Interaction Design will this be detachable?
- ZoomPercentagePanel - Dropdown menu that allows typing in. Bound control - checks immidiately and if the value is correct, applys the change without confirmation. Has default values (25%, 50%, 75%, 100%*, Fit, Fit to width, Fit to height.
- NavigationPanel - Has previous and next page buttons and page number field (bound control).
- QuickSearchPanel - Text field for search in the current document. Available in both Reader and Author modes. Behavior is undefined yet.
- ReaderModeCheckBox - Probably checkbox idea will be dropped and a button will be introduced since the book is copied internally and displayed in a new window.
- ShowFramesCheckBoxPanel - Shows frames bounds on the current book. Active only in author mode.
- BookDesktop - The Book Desktop is a kind of book that is inside the workspace. It can contain different resources that can be used in other opened books.
- AppMenuBar
- FileMenu

- NewBookItem
- OpenBookItem
- SaveBookItem
- SaveBookAsItem
- SaveBookAsTemplateItem
- ImportItem
- ExportItem
- BookPropertiesItem
- CloseBookItem
- ExitItem
- NewBookItem
- EditMenu

- UndoItem
- RedoItem
- CutItem
- CopyItem
- PasteItem
- DeleteItem
- SpellCheckItem
- CopyLocationOfSelectionItem
- ToggleRulers
- GroupItems
- BreakGroup
- EditGroup
- SetBookTitleItem
- SetPageSizeItem
- ShowConnectionsItem
- UndoItem
- InsertMenu

- InsertImageItem
- InsertTextItem
- InsertMediaItem
- InsertImageItem
- WindowMenu

- CascadeItem
- TileItem
- DocumentItem
- CascadeItem
- HelpMenu

- HelpContentsItem
- AboutItem
- BugReportItem
- HelpContentsItem
- FileMenu
- RightFlap
- LibraryTab
- BookTemplatesPalette
- BookTemplatesPalette
- StylesTab
- ResourcesTab
- AllResourcesPalette
- ResourcesMetaPalette
- AllResourcesPalette
- LibraryTab
- BottomFlap
- TimelineTab
- TimelinePalette
- TimelinePalette
- TimelineTab
Book Elements
Page
- Frame
- TextContent
- ChainedTextContent
- StaticTextContent
- ChainedTextContent
- TextContent
- Frame
- ImageContent
- ImageContent
- Frame
- VideoContent
- VideoContent
- Frame
- AudioContent
- AudioContent
- FrameGroup
- PageTemplate
- BookTemplate
- TextResource
- ImageResource
- VideoResource
- MediaResource
Halos
- FramePropertiesHalo
- FrameAppearanceHalo
- LinkHalo
- AnchorHalo
- CharacterHalo
- ParagraphHalo
- ChainingHalo
HUDs
- PageHud
- FrameHud
- AlignHud
- AnchorHud
- CharacterHud
- ParagraphHud
- LinkHud
2. Schedule
(This part of the doc lists when things should happens, milestones etc.)
2.1. Major Dates
2009-08-14: This is the first Beta release; most of the UI should be integrated into the product at this point so it can be critiqued.
2.2. Minor Dates
2009-05-13: When the first round of this document will be critiqued by Shift.
3. Comments
Media controls are not included in the layout tree.
Attachments
-
sophie2.jpg
(74.8 KB) -
added by deyan 16 years ago.
Initial suggestion from ShiftGlobal
- ListPalette.png (21.7 KB) - added by deyan 16 years ago.
- ListPalette2.png (21.2 KB) - added by deyan 16 years ago.
- imageframe.jpg (10.1 KB) - added by deyan 16 years ago.
- currentinterface.jpg (127.9 KB) - added by deyan 16 years ago.
- priorities.txt (1.6 KB) - added by deyan 16 years ago.


